24. August 2022 von Nima Seifikar
Eine zentrale technische Lösung für mehr als 50 Marken Websites
Für viele Mehrmarkenkonzerne ergibt sich im Laufe der Zeit die Problematik eines fragmentierten digitalen Ökosystems. Dies kann sich durch Zukäufe weiterer Marken oder auch durch gewachsene Strukturen innerhalb eines Konzerns ergeben. Die Folgen sind oftmals eine Vielzahl an unterschiedlichen Systemen und Websites. Diese müssen in der Regel separat gepflegt und betreut werden. Eine Vielzahl der damit verbundenen externen Partner macht es für Kundinnen und Kunden oft nicht einfacher, nicht effizienter und vor allem nicht wirtschaftlicher.
In meinem Blog-Beitrag zeige ich euch anhand eines Projektbeispiels, wie Unternehmen diesem Problem beziehungsweise dieser Herausforderung entgegentreten können. adesso hat für eine der größten deutschen Privatbrauereien eine technische Lösung entwickelt, die mehr als 50 Marken auf einem System vereint, um dieser Herausforderung zu begegnen. In diesem Kontext wurde zudem eine einheitliche Marketing-Automation-Lösung für alle Marken etabliert.
Das technische Setup
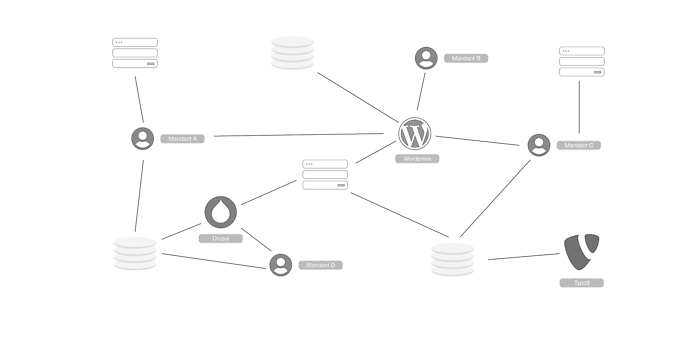
Jede Marke beziehungsweise jeder Mandant hat eine eigenständige Website und die dazugehörigen Systeme, die nicht mit denen der Geschwistermandanten kompatibel und daher nicht verbunden sind. Die Mandanten werden von verschiedenen Agentur-Partnern auf unterschiedlichen Content-Management-Systemen betrieben und gepflegt, was einige Herausforderungen mit sich bringt. Erweiterungen für einzelne Websites konnten somit nur für die jeweilige Seite genutzt werden. Die übergreifende Pflege und Administration der Systeme wurden zudem separat betrieben. Dies führte zu hohem Aufwand für einzelne Websites, ohne dass die Schwesterseiten davon profitieren konnten.

Die bisherige Modellierung des Familienmodells mit unterschiedlichen Technologien
Die Herausforderung
Die Herausforderungen für das Unternehmen waren vielfach und bezogen sich vor allem auf:
- unterschiedliche Websites,
- eine fragmentierte Systemlandschaft (CMS),
- die dezentrale Datenverwaltung,
- eine dezentrale Komponentenverwaltung (kein Atomic-Design-Aufbau),
- dezentrale Qualitätssicherungen und Testings sowie
- nicht responsive Websites (Mobile oder Tablet).
Unsere Lösung als Digitalpartner
- Etablierung einer globalen CMS-Lösung (FirstSpirit)
- Angleichung weiterer Systeme wie CRM oder DAM
- Zentrale Komponenten- und Template-Verwaltung für alle CMS-Mandanten
- Modularer Aufbau der Pattern Library (Design & Frontend) im Atomic-Design-Ansatz
- Globale DSGVO-Verwaltung
- Einheitliches Setup für responsive Websites
Für die technische Lösung haben die Expertinnen und Experten der Line of Business Digital Experience bei adesso ein neues modernes Modell definiert, das die Wartung und Pflege aller Mandanten einfacher, effizienter und kostengünstiger machte.
Diese Lösung wurde zudem im Rahmen eines Atomic-Design-Ansatzes und als eigene Design-/Entwicklungsbibliothek (Pattern-Lab Library) modelliert.

Die Modellierung des neuen digitalen Ökosystems
Der Atomic-Design-Ansatz

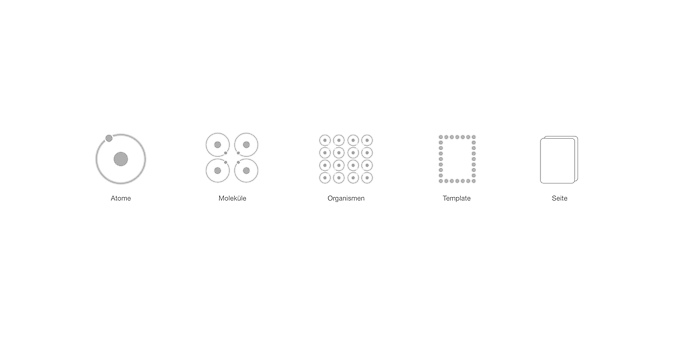
Atomic-Design-Struktur
Der Aufbau der neuen Module nach dem Atomic-Design-Ansatz ermöglicht eine zentralisierte Bearbeitung einzelner Module (beispielsweise Buttons) bis hin zu ganzen Organismen (etwa Formularen) oder gar kompletten Seiten. Da sich Änderungen an einzelnen Modulen vererben, müssen sie nur an einer Stelle durchgeführt werden. Über eine zentrale Modulbibliothek kann jeder Mandant die Module spezifisch anpassen und pflegen.
Das Atomic-Design als zentrale Lösung besteht aus fünf Elementen, die aufeinander aufbauen:
- Atome: Wichtige Basiselemente in diesem Designkonzept und für Webanwendungen sind Atome, zum Beispiel die HTML-Tags.
- Moleküle: Moleküle bestehen aus der Kombination der Atome. Eine Suche-Komponente ist ein gutes Beispiel für Moleküle, das selber aus folgenden Atomen besteht: Button, Input-Feld oder Icon.
- Organismen: Verschiedene Moleküle haben die Möglichkeit, sich als „Organismen“ zu kombinieren. Zum Beispiel eine Funktionalität sowie das Aussehen einer Website wird dadurch definiert. Beispiel sind Header oder Footer.
- Template: Eine Unterseite, die aus verschiedenen Organismen gebaut ist, wird als ein Template bezeichnet.
- Page (Seite): Die komplette Website mit ihren spezifischen Inhalten wird als größter Teil des Atomic-Designs und Endprodukt bezeichnet und geliefert.
Dieses Modell hat vier wichtige Vorteile:
Wiederverwendbarkeit: Sobald ein Atom erstellt wurde, kann es später problemlos für andere Designs wiederverwendet werden. Daher ist eine Neudefinition nicht erforderlich. Auf diese Weise lässt sich Zeit sparen und die Entwicklungskosten werden deutlich reduziert.
Einheitlichkeit: Durch die sukzessive Entwicklung im Atomic-Modell kann eine höhere Einheitlichkeit erreicht werden. Je höher die Ebene im Designkonzept, desto weniger Aufwand ist erforderlich, um Änderungen und Anpassungen zu erreichen.
Erweiterbarkeit: Der größte Vorteil ist die übersichtliche und unkomplizierte Erweiterung des bestehenden Systems. Neue Atome oder Moleküle können eingefügt werden, ohne dass die ganze Struktur neu programmiert oder entwickelt werden müsste. Zudem ist es auch möglich, die bestehenden Moleküle sowie Organismen neu zu kombinieren.
Handhabung: Selbst der Quellcode von komplexen Strukturen kann von neuen Entwicklerinnen und Entwicklern leicht identifiziert und weiterentwickelt werden.
CSS-Master-Modell / Master Engine
Unsere Lösung basiert auf dem Atomic-Design-Ansatz, der in einem CSS-Master definiert und entwickelt wurde.
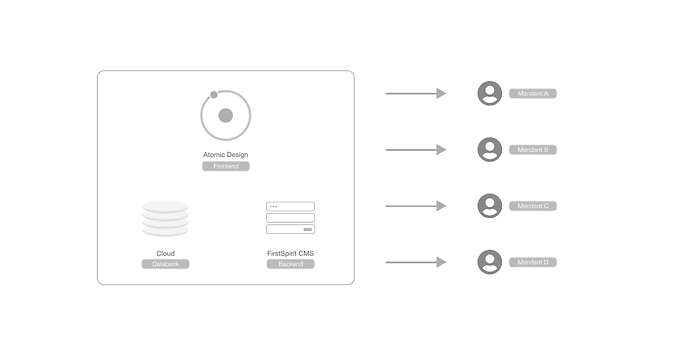
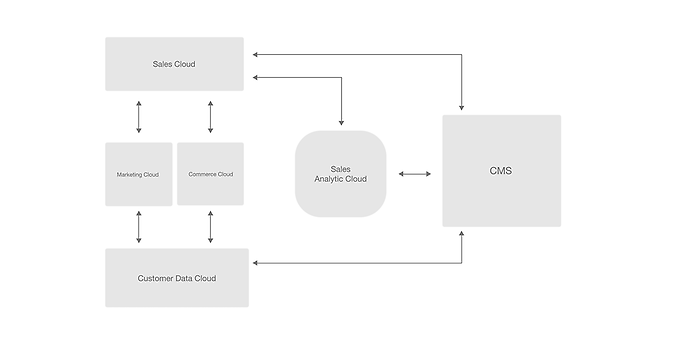
Systemlandschaft: Die Systemlandschaft des CSS-Masters besteht aus unterschiedlichen Technologieebenen, die zusammen ein Ökosystem bilden. Dieses Ökosystem funktioniert als Einheit und liefert daher auch ein zu erwartendes optimales Ergebnis. Das CMS FirstSpirit steht dabei im Zentrum der neuen Systemlandschaft.

Systemlandschaft im CSS-Master-Modell
- Module und Templates: Die Module und die Templates werden zentral entwickelt und verwaltet und können somit von jeder Marke verwendet werden. Jedes Modul hat die Fähigkeit, spezifische Designschemas der einzelnen Marken zu übernehmen. Optimierungen und Änderungen im Quellcode müssen daher nur einmal vorgenommen werden.
- Layout: Die einzelnen Module können je nach Bedarf zusammengestellt werden, um eigene Seitenlayouts zu bauen. Die Layouts sind dabei auf einer einheitlichen Basis immer responsive. Jedes Seitenlayout wird über CSS automatisch an das spezifische Branding der jeweiligen Marke angepasst.
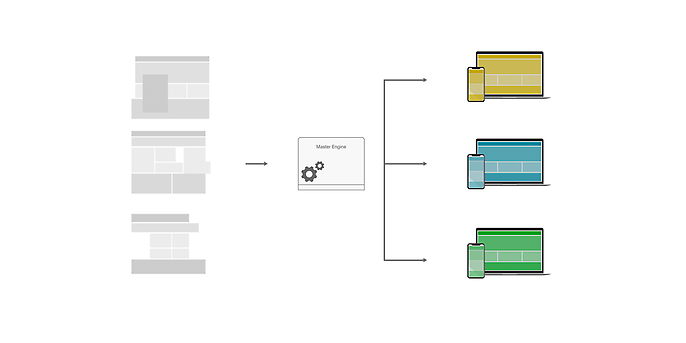
Auf diese Weise lassen sich über 50 Markenwebsites auf Basis eines globalen Website-Masters (HTML) in unterschiedlichen Layouts (CSS) im jeweiligen Branding der Marke problemlos darstellen.

Verschiedene Mandanten auf Basis eines globalen Website-Masters in unterschiedlichen Layouts
Die Benefits unserer Lösung
Nach der Umsetzung profitiert das Unternehmen von folgenden Vorteilen:
- Reduzierung der Lizenzkosten für CMS-Systeme etc.,
- Reduktion von Betriebs- und Supportkosten,
- Reduktion von Entwicklungskosten (Konzept, Design, Frontend, Backend, QS etc.),
- Beschleunigung des Entwicklungsprozesses,
- Zeit- und Kosteneinsparung,
- DSGVO-Konformität (aktuell),
- Full-Responsive-Websites sowie
- Möglichkeit von Inhouse-Anpassungen (Templates).
Fazit
Die Anzahl der digitalen Touchpoints und auch die der Endgeräte wird stetig größer. Den technischen und auch den regulatorischen Änderungen gerecht zu werden somit immer aufwendiger. Dies gilt im Besonderen, wenn Firmen oder Konzerne mehr als eine Marke oder eine Website zu betreuen haben.
Eine zentralisierte, einheitliche und vor allem User-freundliche Lösung ist daher wichtiger denn je. Nun lässt sich die Vielzahl neuer technischer oder inhaltlicher Anforderungen effizient planen und umsetzen. Denn eins ist klar: Das nächste Browser-Update oder das nächste CMS-Release kommt bestimmt.




