27. Jänner 2020 von Laura Geissler
Mit Human Centered Design zur Kundenzentrierung – in vier Schritten
Planung des Human-Centered-Design-Projekts
Zu Beginn des Human Centered Design wird ein User-Experience-Projektplan erstellt. Hierbei spielt das Stakeholder Mapping eine Rolle, wobei alle betroffenen Interessengruppen des UX-Projektes identifiziert und einbezogen werden. Im Projektplan werden außerdem die Ziele in Bezug auf das UX-Projekt festgehalten. Zusätzlich wird geplant, welche Aktivitäten und Methoden in welcher Phase im Sinne der Projektanforderungen eingesetzt werden und welche UX-Ergebnisse daraus folgen. Daraus wird ein Zeit- und Ressourcenplan abgeleitet.
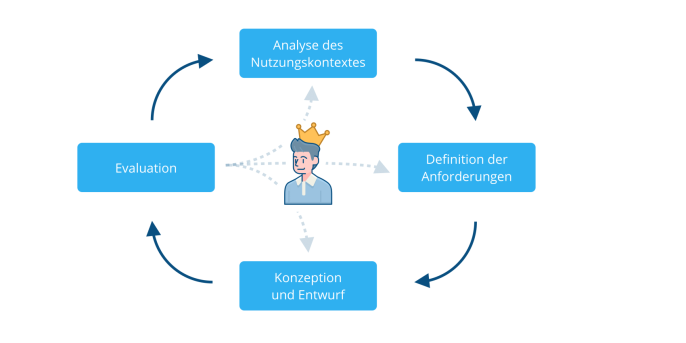
Human Centered Design – Der Ablauf im Überblick
- 1. Phase: Analyse des Nutzungskontexts
- 2. Phase: Nutzungsanforderungen spezifizieren
- 3. Phase: Lösungsansätze mit Konzept/Design entwickeln
- 4. Phase: Evaluierung mit Nutzertests

1. Phase: Analyse des Nutzungskontexts
In der Analysephase geht es darum, den Nutzungskontext genau zu verstehen und zu beschreiben. Welche Nutzertypen gibt es, was tun sie und welche Probleme haben sie? Das Ziel ist es, zusammen mit dem Projektteam ein gemeinsames Verständnis des Kontexts und der Aufgaben des Users zu entwickeln und daraus Erfordernisse abzuleiten.
Dabei kommen Personas zum Einsatz (Beschreibung eines fiktiven, aber realistischen Benutzers und seiner Absicht hinsichtlich der Systemnutzung).

Darüber hinaus kann bei Bedarf ein User Research zum Einsatz kommen: User werden bei der Nutzung des relevanten Systems beobachtet, sie werden interviewt oder es werden Tests mit Fokusgruppen durchgeführt.
Schließlich erarbeiten wir gemeinsam mit dem Projektteam User Journey Maps (oder auch Customer Journey Maps). Sie bieten einen Überblick über die Touchpoints (Kontaktpunkte), an denen ein User mit dem System, der Organisation und schließlich der Marke interagiert. Die User Journey Map hilft dabei, die Erfahrungen des Nutzers an den einzelnen Touchpoints zu erfassen und zu verstehen.
2. Phase: Nutzungsanforderungen spezifizieren
In dieser Phase geht es darum, konkrete Erfordernisse zu beschreiben: Welches Ziel will der User erreichen und welche Voraussetzung muss dafür erfüllt sein? Die Anforderungen können mit Methoden des Requirements Engineering nach IREB Standard erfasst werden. Zur Aufbereitung werden vor allem Use Cases und User Stories eingesetzt, um beispielhafte Abläufe der Systemnutzung festzuhalten. Dabei werden die Anforderungen aus der Sicht des Nutzers und vollkommen systemneutral formuliert. Das heißt: sie geben keine technischen Details vor.
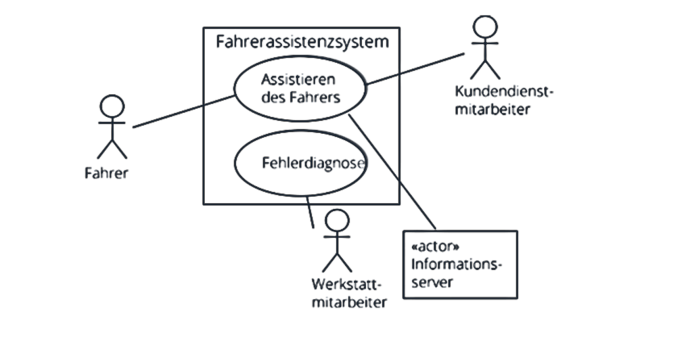
Wenn man mehrere User Stories und ihre Akzeptanzkriterien zu sinnvollen Gruppen zusammenfassen kann, spricht man von Use Cases. Sie können mit Hilfe von Use-Case-Diagrammen dokumentiert werden und geben somit einen Überblick über notwendige Funktionen und Akteure des Systems, Beziehungen der Funktionen untereinander und die Beziehungen zum Systemkontext.

3. Phase: Lösungsansätze mit Konzept/Design entwickeln
Auf Basis des analysierten Nutzungskontexts und der definierten Nutzungsanforderungen werden nun Lösungen entworfen. Dabei finden im Wesentlichen zwei Aktivitäten statt: das konzeptionelle Interaktionsdesign sowie die Gestaltung des User Interfaces.
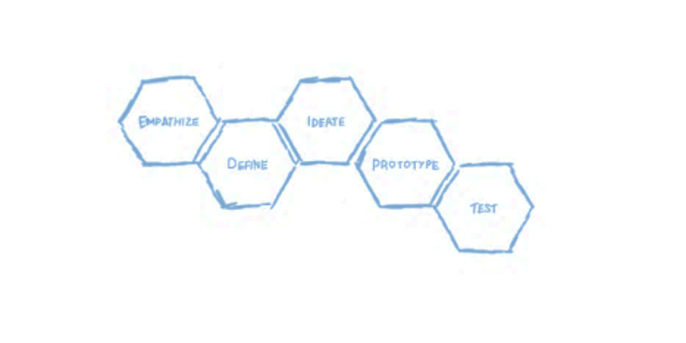
Die Kreativmethode Design Thinking ist gut geeignet, um Ideen zu generieren und den Nutzer dabei konsequent in den Mittelpunkt des Innovationsprozesses zu rücken.

Es ist wichtig, die Konzeptansätze sehr früh im Prozess greifbar zu machen. Wir entwickeln bevorzugt Early Prototypes (zum Beispiel Paper Prototypes), um sie in der Evaluierungsphase in Form von Usability Tests direkt am User zu testen. Mit diesen Erkenntnissen können die fachlichen Anforderungen (User Stories) mit ersten Wireframes aufgeladen und stetig mit Details angereichert werden. Bei Bedarf können auch High-Fidelity-Prototypen / Klickdummies getestet werden.
Digitale Projekte brauchen eine klare Informations-Architektur, um die meist komplexen und umfangreichen Inhalte dem Benutzer und Berater zugänglich zu machen. Die Konzeption schafft genau dies, basierend auf der Analyse des Ist-Zustands, der Zielsetzung und unter Berücksichtigung der Zielgruppe in Form von gemeinsam definierten Personas und Storyboards.

Mit Hilfe von Wireframes simulieren wir schon in diesem sehr frühen Stadium der Entwicklung User Journeys und setzen inhaltliche Schwerpunkte. So erreichen wir, dass die definierten Personas genau die Informationen erhalten oder die Handlungen ausführen, die mit dem Projektteam zur Zielerreichung definiert wurden.
Die Lösungsansätze berücksichtigen Dialogprinzipien und ISO Normen, Heuristiken, Style Guides und Designkonzepte. Es werden Design Patterns verwendet, um bekannte Gestaltungslösungen, die sich aus Nutzersicht bewährt haben, bei der Gestaltung interaktiver Systeme wiederverwenden zu können.
4. Phase: Evaluierung mit Nutzertests
Die Lösungsansätze aus der Konzeptphase werden nun mit Nutzern getestet, um herauszufinden, ob sie den Nutzungsanforderungen entsprechen. Dabei kommen Usability-Tests und/oder Nutzerbefragungen zum Einsatz. Mit den Ergebnissen können Lücken zwischen IST- und SOLL-Zustand aufgedeckt werden, die in iterativen Schleifen durch Anpassungen in Konzept und Design geschlossen werden können.

Human-Centered-Design-Lösungen umsetzen
Das UX-Produkt aus dem Prozess kann nun umgesetzt und das System final entwickelt werden. Dabei hat sich für uns der Einsatz eines Living Styleguide bewährt. Das hat den großen Vorteil, dass dadurch bereits von Projektbeginn an alle Disziplinen involviert sind. So werden schon im Vorfeld Missverständnisse zwischen Web-Designern und Frontend-Entwicklern vorgebeugt und gegenseitiges Verständnis aufgebaut. Ein weiterer Benefit ist, dass allen Beteiligten immer die aktuellste Version zur Verfügung steht und somit als „single source of truth“ fungiert.
Die optimale User Experience basiert auf Input von UX und Digital Marketing
Um Synergien im Sinne der Kundenzentrierung zu nutzen, empfehlen wir, dass Experten aus dem UX-Team, als auch aus dem Digital-Marketing-Team im Human Centered Design mitwirken. Für die optimale Nutzerzentrierung ist die Verknüpfung des daten- und performancegetriebenen Digitalen Marketings (DM) mit der Erschaffung einer persönlich auf den User zugeschnittenen Experience (UX) essenziell. Genau für diese Verknüpfung möchten wir euch mit einem Whitepaper wertvolle Tipps und einen ganzheitlichen Ansatz an die Hand geben.
Egal, ob es sich um Portale, Mobile Apps, Online-Shops oder andere Touchpoints in der digitalen Markenwelt von Unternehmen handelt, im Fokus all unserer Bemühungen steht der Anwender. Erwiesenermaßen ist User Centered Design der Ansatz, der User überzeugt und Unternehmen den gewünschten Erfolg bringt. Daher verfolgen wir ihn stringent von der strategischen Beratung, Konzeption, Ideenentwicklung, über das Design bis hin zur Umsetzung im Frontend in interdisziplinären Teams. Im Sinne der Ziele unserer Kunden und mit Blick auf den zufriedenen Kunden führen wir Analysen, Workshops und Usability-Tests durch. Dabei binden wir unsere Kunden und den End-User intensiv ein, um Anwendererlebnisse genau zu bewerten und gegebenenfalls optimieren zu können.
Ihr möchtet mehr zu spannenden Themen aus der adesso-Welt erfahren? Werft doch auch einen Blick in unsere bisher erschienene Blog-Beiträge.




