27. Mai 2021 von Ines Weigel
Usability und Farbe
Während ich diesen Blogartikel schreibe, ist der Frühling in voller Fahrt. Ich liebe den Frühling, weil nach einer langen Zeit der Grautöne wieder Farbe in der Natur Einzug hält. Das erste zarte Grün der Blätter, das leuchtende Gelb der Narzissen, die blühenden Bäume und Büsche. Um so erstaunlicher ist der Gedanke, dass es die Farben nur gibt, wenn wir sie wahrnehmen. Die Dinge selbst haben keine Farbe. Erst durch die Wahrnehmung und „Interpretation“ von Lichtwellen, die von Oberflächen reflektiert werden, entsteht Farbe.
Farben spielen in unserem Leben eine wichtige Rolle – auch bei der Gestaltung der User Experience
Wir werden regelmäßig nach unserer Lieblingsfarbe gefragt. Beim Betrachten von Bildern diskutieren wir oft über die vom Künstler verwendeten Farben und auch bei der Entwicklung von Benutzeroberflächen drehen sich schnell viele Gespräche um die verwendeten Farben. Farben lösen Gefühle aus und sind daher ein ganz wichtiger Faktor bei der Gestaltung der User Experience. Schließlich beschäftigt sich die User Experience mit der emotionalen Komponente der Benutzung einer Benutzeroberfläche und Farben beeinflussen unsere Emotionen.
Im Usability-Bereich geht es dagegen um die Gebrauchstauglichkeit, also das Ausmaß, in dem ein Produkt, System oder Dienst durch bestimmte User in einem bestimmten Anwendungskontext genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen. Der User-Experience-Experte Steve Krug bringt diese Definition auf den Punkt, wenn er sagt: „Don’t make me think.” Wir User möchten eine Anwendung verwenden können, ohne darüber nachzudenken. Und die richtige Farbwahl kann uns dabei unterstützen.
Kontraste für Lesbarkeit
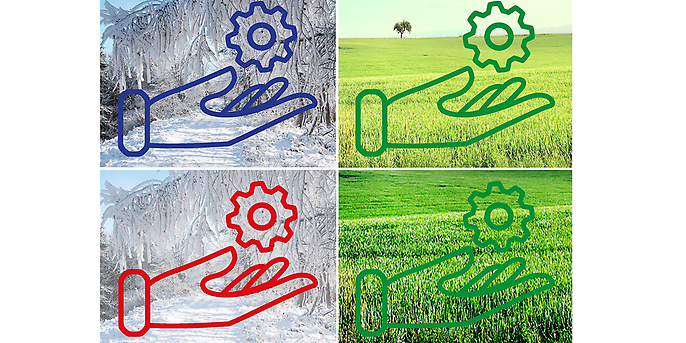
Grundvoraussetzung für jede Gebrauchstauglichkeit ist die Lesbarkeit. Kann ich auf einem Bildschirm nichts erkennen, dann kann ich die angebotene Anwendung nicht benutzen.
Die Richtlinien für barrierefreie Webinhalte (WCAG) des World Wide Consortium (W3C) geben bestimmte Mindestwerte für den Kontrast von Texten und Bildern vor. Werden diese Standards eingehalten, dann kann man sicher sein, dass eine Applikation im Allgemeinen verwendbar ist. Die Einhaltung der Richtlinien könnt ihr durch frei verfügbare Tools prüfen. Ich empfehle aber zusätzlich, das Design im geplanten Userkontext und auf verschiedenen Endgeräten zu testen. Ich arbeite beispielsweise gerade an einer App, die hauptsächlich im Freien verwendet werden soll. Ein regelmäßiges Feedback der zukünftigen User-Gruppe stellt sicher, dass die App von Anfang an gut verwendbar ist und dass sie die Nutzerinnen und Nutzer tatsächlich bei ihrer Arbeit unterstützt.

Die Farbwahl bestimmt über Lesbarkeit und visuelle Hierarchie
Visuelle Hierarchie
Über die visuelle Hierarchie wird die Wichtigkeit verschiedener Elemente auf einer Seite oder einer Maske dargestellt. Ihr könnt die visuelle Hierarchie durch verschiedene Faktoren beeinflussen:
- Farbe
- Größe
- Ausrichtung
- Wiederholung
- Nähe
- Weißer Raum
- Textur und Stil
Erst durch die richtige Kombination der Faktoren entsteht eine eindeutige visuelle Hierarchie. Eine große Schrift allein reicht nicht, um eine Überschrift hervorzuheben, wenn die nächste Ebene in kontrastreicher Farbe geschrieben ist. Für den User ist dann nicht klar, was wichtiger ist. Bunten Icons, Illustrationen und Bildern wird auch automatisch eine größere Bedeutung beigemessen. Bitte bedenkt dies bei der Gestaltung einer Website, auf der ein User eine bestimmte Aufgabe – sei es die Kontaktaufnahme, ein Download oder ähnliches – durchführen soll. Oft wird dem User aus dem Wunsch heraus, eine Oberfläche „hübsch“ zu gestalten, das Leben unnötig schwer gemacht.
Mentale Modelle
Mentale Modelle bestimmen, wie wir die Welt wahrnehmen. Sie beschreiben die Repräsentation eines Gegenstandes oder eines Prozesses im Bewusstsein eines Lebewesens. Manche mentale Modelle sind weltweit gültig, andere nur regional. Wir sehen einen Papierkorb und wissen, dass dort Abfall hineingehört. Deshalb wird auch der Papierkorb als Icon für Löschen verwendet. Wir sehen einen Bus und abhängig von unserer Heimat wissen wir, wo der Fahrer sitzt und auf welcher Seite wir daher einsteigen müssen.
Auch Farben sind kulturell mit einer bestimmten Bedeutung belegt. Wir lernen diese Bedeutung und rufen sie unbewusst ab, sobald wir ein Objekt in einer bestimmten Farbe sehen: Klassische Beispiele sind rot für „Stop“ und grün für „in Ordnung“. Abweichungen von diesen mentalen Modellen können zu Fehlern führen und für den User einen großen mentalen Aufwand bedeuten. Ihr könnt das leicht überprüfen, indem ihr alle Warn- und Fehlermeldungen mit einem grünen Icon verseht und dann die User beobachtet.
Ihr seht, mit der falschen Farbwahl kann man jedem User das Leben erleichtern oder schwer machen.




